 AB Design
AB Design
 AB Design
AB Design

My name's Andrew
I design customized websites and online solutions for clients worldwide.
My design philosophy veers towards a minimalist aesthetic. There's something elegant about simplicity and it seems to me that less is usually more.
Pinnacle Marine is New Zealand's most successful luxury yacht brokerage; in 2025 they had the largest fleet of European yachts in the country.
I've been working with Pinnacle since 2015, managing all aspects of their website, visual identity, content strategy, and custom CMS development.
Read Case StudyFull-service web design for one of the world's leading suppliers of ISO 9001 products, consultancy services, and professional training solutions.
Most of my content creation work is for clients, but I also keep this blog and write about topics related to design, typography, and the history of NASA.

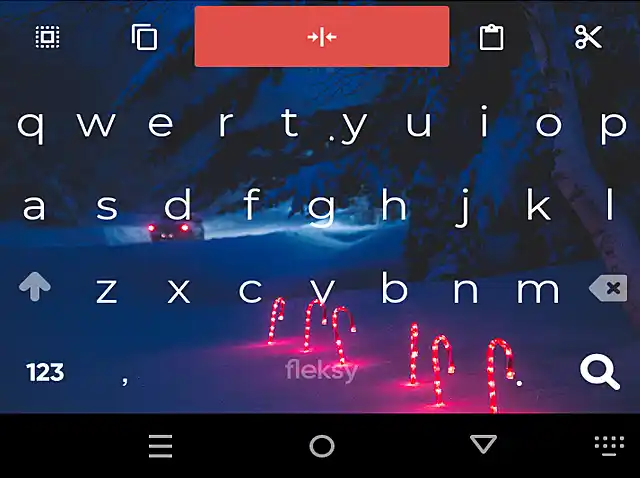
Due to privacy concerns and increasing user awareness, not everyone wants to use a Google or Microsoft keyboard. This article compares three popular Android alternatives.

Helvetica is the go-to typeface on the New York subway, but it wasn't until 1980 that it began replacing a German rival introduced over a decade earlier.
Yes, a design I submitted to CSS Zen Garden was published.
Of all the many website design galleries that have come and gone, CSS Zen Garden is easily the best known and most influential. The site was set up sometime around 2004 to showcase what could be done with CSS, a design language invented by a trio of CERN engineers that included Sir Tim Berners-Lee. CSS Zen Garden had a profound impact on the evolution of modern web design.
My Zen Garden submission was accepted as an official design at the end of 2005. As well as generating a huge amount of attention in blog posts and online magazines, screenshots of it were published in about half a dozen books. It's thanks to this success that I got started as a website designer.
Designing a website from scratch can sometimes be easier and quicker than overhauling an existing site. If the client has clear ideas about what's needed and is able to provide product photography, video, written content and artwork, 2-3 months is a good estimate. This would include comprehensive testing on Windows, Mac, Android and IOS devices.
Large projects with customized content management systems can take 3-6 months or more. Usability testing can also add a week or so to the timeline.